|
2000
|
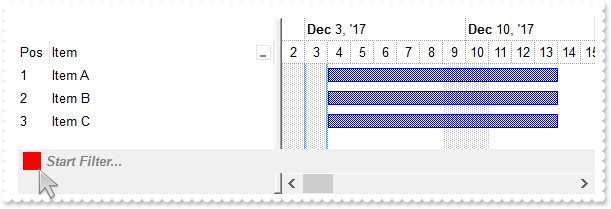
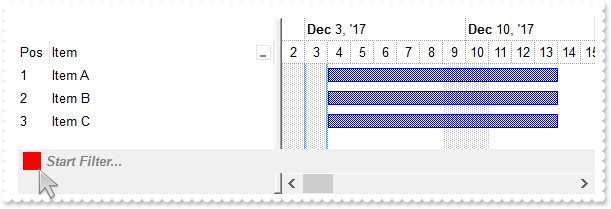
How can I change the visual appearance of the filter bar's close button (solid)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 1;
G2antt1.Background(1) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1999
|
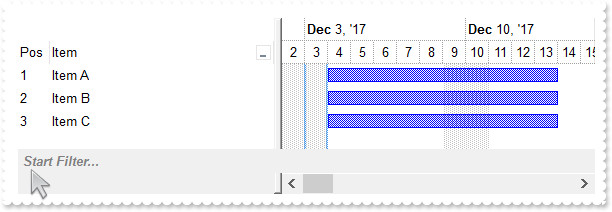
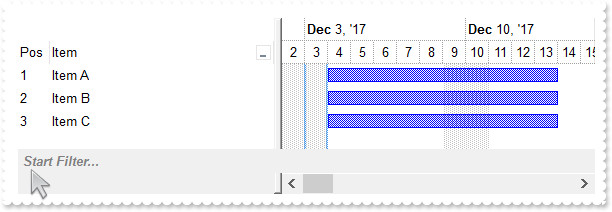
Is it possible to prevent definitely showing the filter bar's close button

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 1;
G2antt1.Background(1) = -1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1998
|
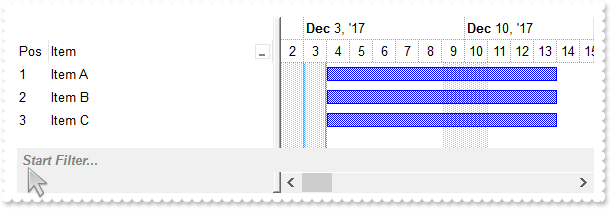
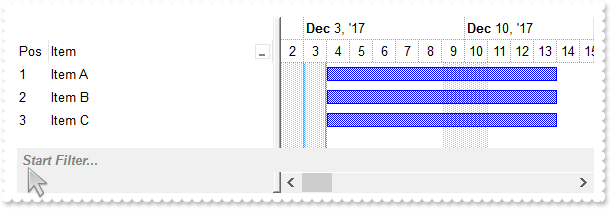
Is it possible to show the close button only if there is a filter applied

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 513;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1997
|
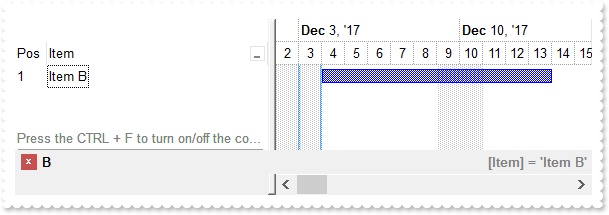
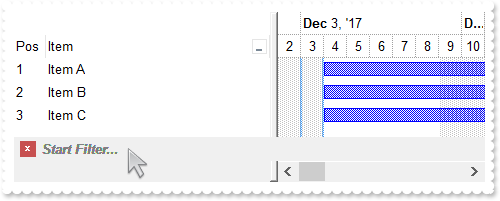
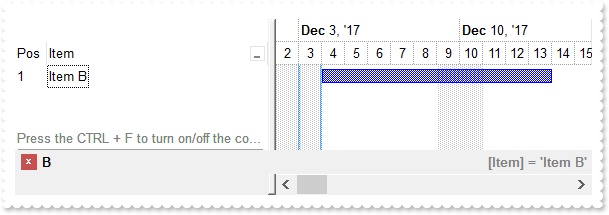
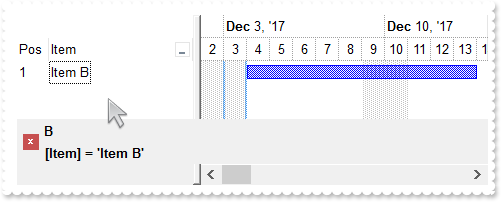
The control's filter bar is not closed once I click the close button (toggle)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemDivider(h) = 0;
var_Items.CellValue(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus.";
var_Items.CellValueFormat(h,0) = 1;
G2antt1.FilterBarCaption = "`<r><fgcolor=808080>` + value";
G2antt1.FilterBarPromptPattern = "B";
G2antt1.FilterBarPromptVisible = 2323;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1996
|
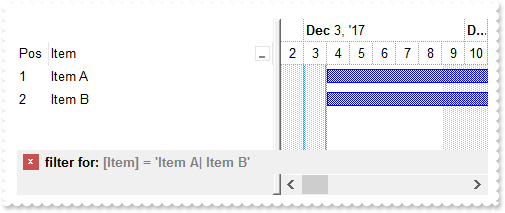
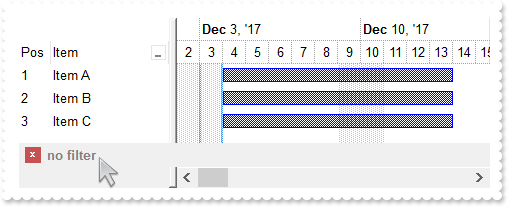
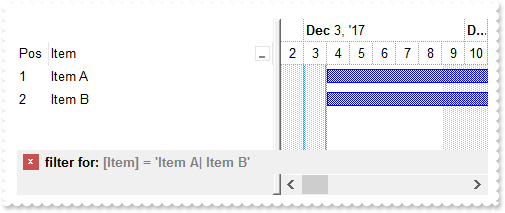
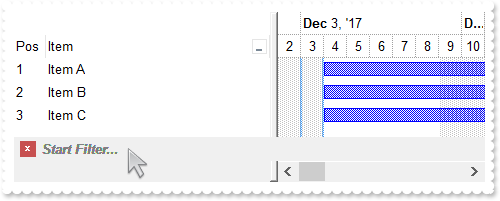
How can I display the control's filter on a single line

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`";
G2antt1.FilterBarPromptVisible = 18;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1995
|
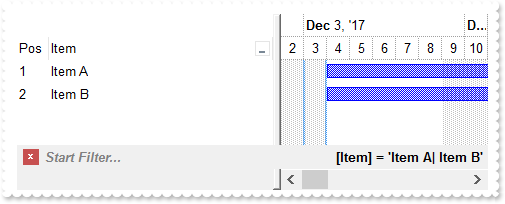
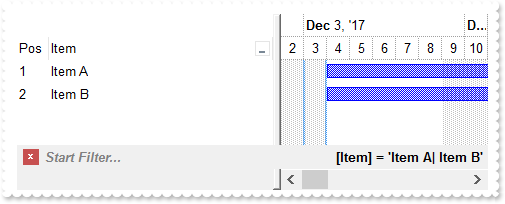
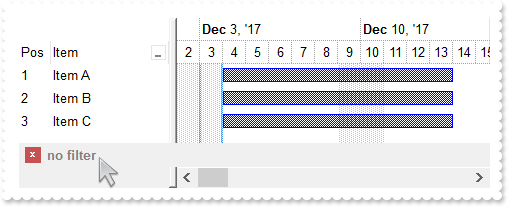
How can I display the control's filter on a single line (prompt-combined)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarCaption = "`<r>` + value";
G2antt1.FilterBarPromptVisible = 2067;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1994
|
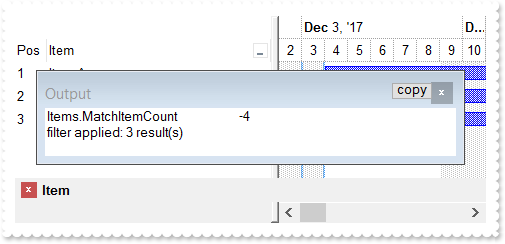
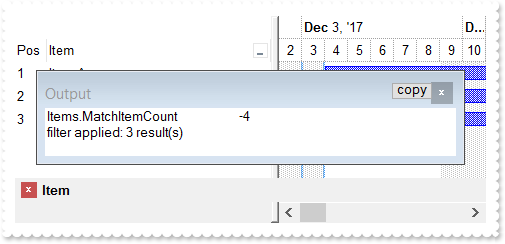
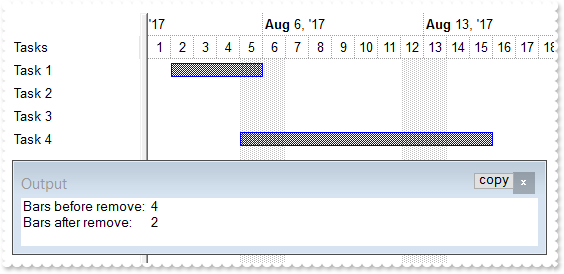
How can I get the number of results after a filter is applied

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Click()" LANGUAGE="JScript">
G2antt1.ClearFilter();
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "Items.MatchItemCount" );
alert( G2antt1.Items.MatchItemCount );
alert( G2antt1.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",G2antt1.Items.MatchItemCount,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 1;
G2antt1.FilterBarPromptPattern = "Item";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1993
|
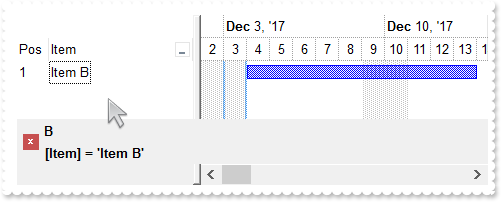
How can I programmatically clear the control's filter
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Click()" LANGUAGE="JScript">
G2antt1.ClearFilter();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 1;
G2antt1.FilterBarPromptPattern = "B";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1992
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptPattern = "B";
G2antt1.FilterBarPromptVisible = 3;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1991
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 1;
G2antt1.FilterBarPromptPattern = "B";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1990
|
Is it possible to prevent closing the control's filter bar, so it is always shown

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value";
G2antt1.FilterBarPromptVisible = 2;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1989
|
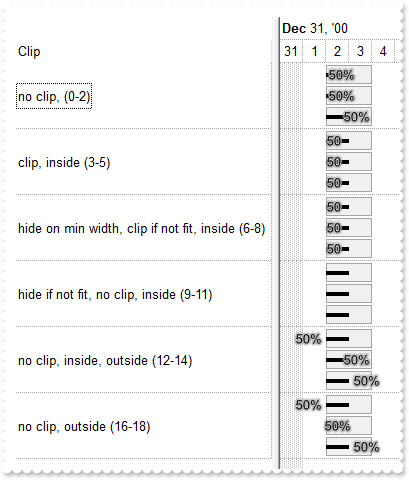
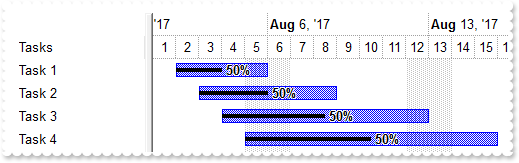
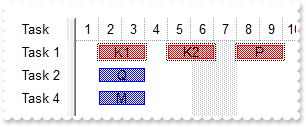
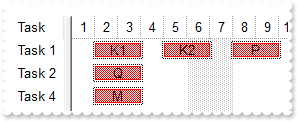
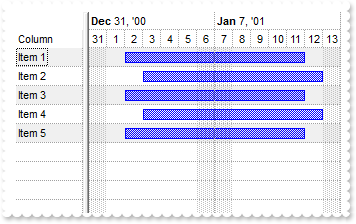
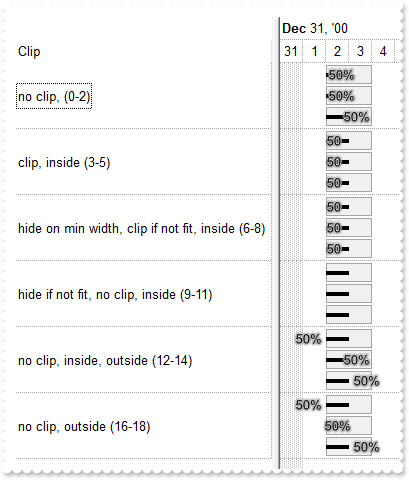
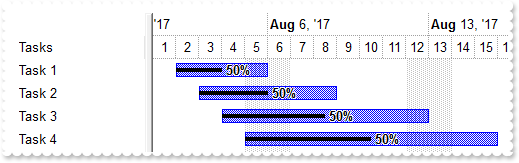
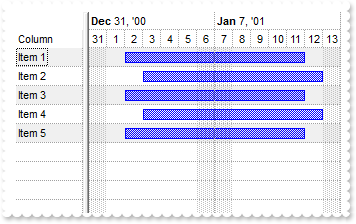
What are the options to align the percent caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Clip");
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -2;
var var_Chart = G2antt1.Chart;
var_Chart.AllowResizeChart = 6;
var_Chart.DrawGridLines = -2;
var_Chart.FirstVisibleDate = "12/26/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
var var_Bar = var_Chart.Bars.Add("Task%Progress");
var_Bar.Shortcut = "Task";
var_Bar.Pattern = 32;
var_Bar.Color = 10790052;
var_Bar.StartColor = 15790320;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.OverlaidType = 4611;
var_Bar.Height = 15;
var_Bar.Def(12) = 0.5;
var_Bar.Def(14) = true;
var_Bar.Def(13) = "<sha ;;0>%p%";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("no clip, (0-2)");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",15) = 2;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(h,"K2",15) = 1;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K3",null);
var_Items.ItemBar(h,"K3",15) = 0;
h = var_Items.AddItem("clip, inside (3-5)");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",15) = 5;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(h,"K2",15) = 4;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K3",null);
var_Items.ItemBar(h,"K3",15) = 3;
h = var_Items.AddItem("hide on min width, clip if not fit, inside (6-8)");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",15) = 8;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(h,"K2",15) = 7;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K3",null);
var_Items.ItemBar(h,"K3",15) = 6;
h = var_Items.AddItem("hide if not fit, no clip, inside (9-11)");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",15) = 11;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(h,"K2",15) = 10;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K3",null);
var_Items.ItemBar(h,"K3",15) = 9;
h = var_Items.AddItem("no clip, inside, outside (12-14)");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",15) = 14;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(h,"K2",4) = 13;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K3",null);
var_Items.ItemBar(h,"K3",15) = 12;
h = var_Items.AddItem("no clip, outside (16-18)");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",15) = 18;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(h,"K2",15) = 17;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K3",null);
var_Items.ItemBar(h,"K3",15) = 16;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1988
|
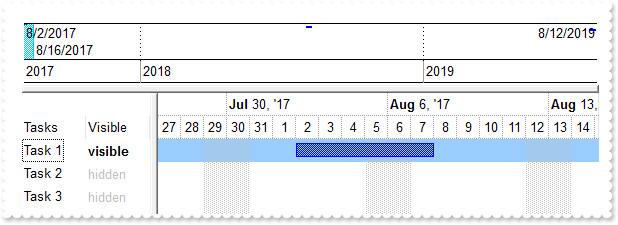
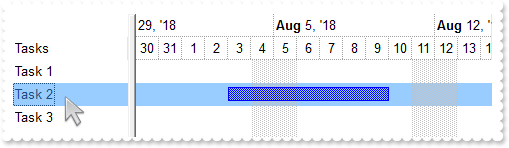
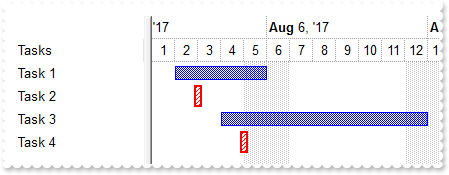
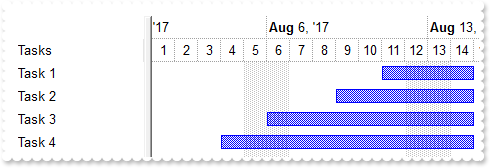
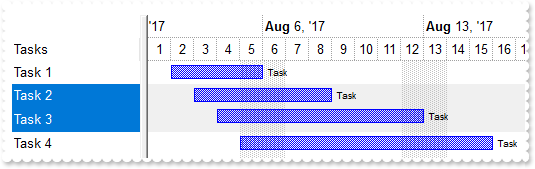
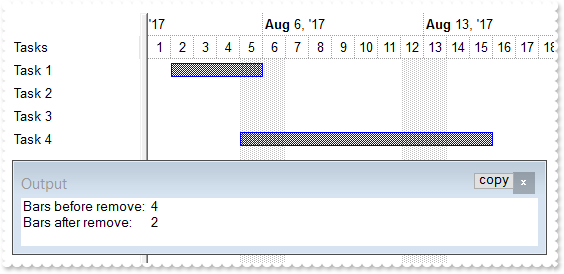
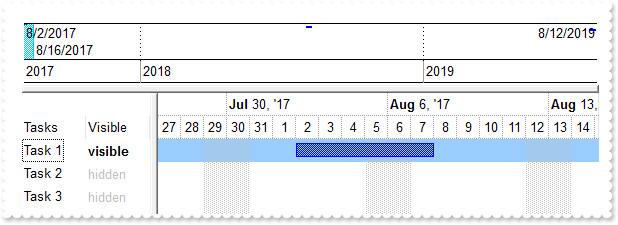
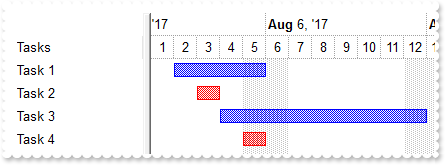
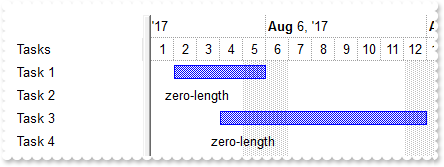
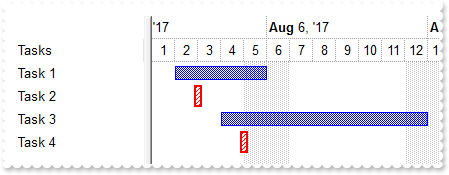
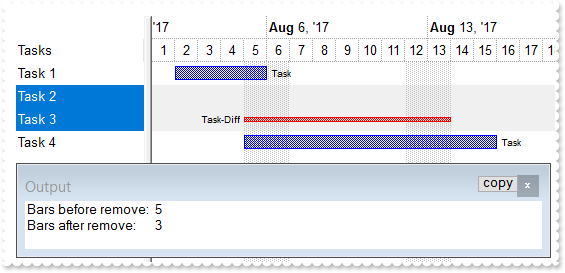
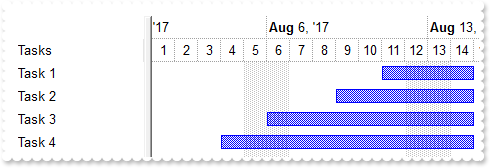
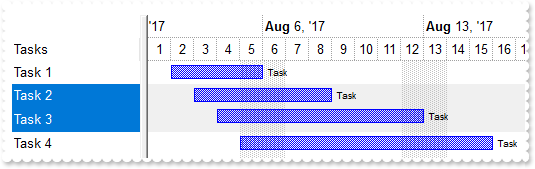
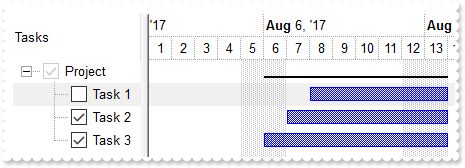
Is it possible to determine whether a bar is in the current display area

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="DateChange()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="FormatColumn(Item, ColIndex, Value)" LANGUAGE="JScript">
var s = G2antt1.Items.ItemBar(Item,"A",1);
var e = G2antt1.Items.ItemBar(Item,"A",2);
var l = G2antt1.FormatABC("A < B",e,G2antt1.Chart.FirstVisibleDate,null);
var r = G2antt1.FormatABC("A > B",s,G2antt1.Chart.DateFromPoint(1,-1),null);
Value = G2antt1.FormatABC("( A or B ) ? `<fgcolor=C0C0C0>hidden` : `<b>visible`",l,r,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackMode = 1;
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Visible");
var_Column.FireFormatColumn = true;
var_Column.Def(17) = 1;
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = -1;
var_Chart.OverviewHeight = 64;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.SelForeColor = G2antt1.ForeColor;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/8/2017","A",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2018","8/10/2018","A",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2019","8/12/2019","A",null);
var_Items.SelectItem(var_Items.FocusItem) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1987
|
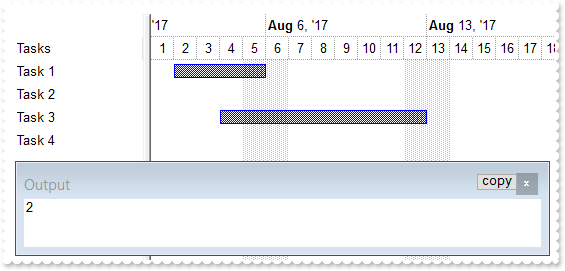
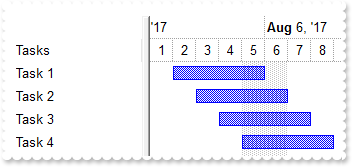
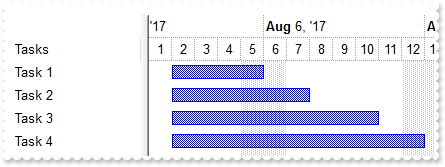
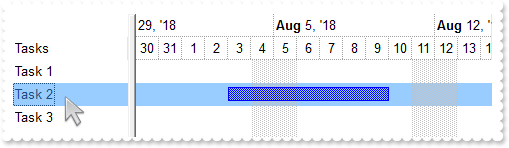
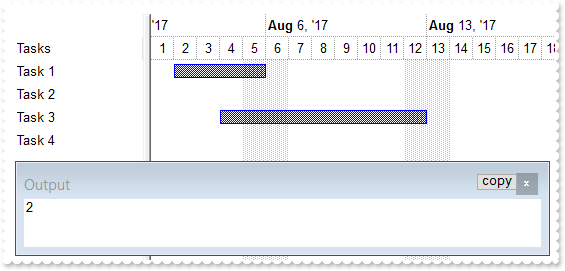
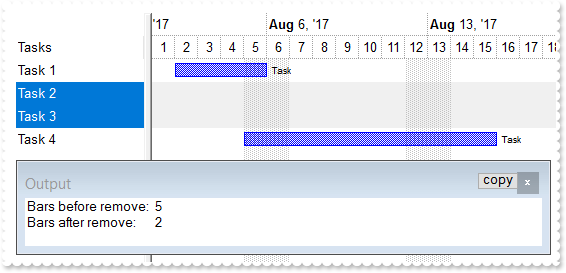
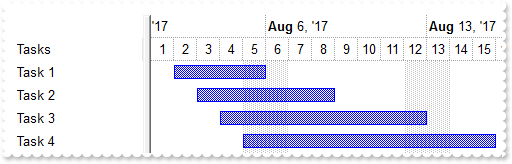
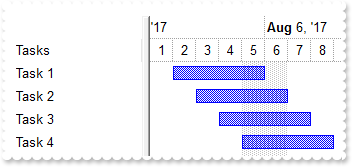
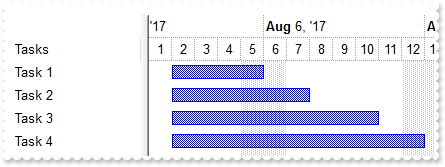
How can I ensure that the bar fits the control's client area

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var h = G2antt1.Items.FocusItem;
var k = G2antt1.Items.FirstItemBar(h);
var s = G2antt1.FormatABC("(A+B)/2",G2antt1.Items.ItemBar(h,k,1),G2antt1.Items.ItemBar(h,k,2),null);
G2antt1.Chart.ScrollTo(s,1);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackMode = 1;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/8/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2018","8/10/2018",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2019","8/12/2019",null,null);
var_Items.SelectItem(var_Items.FocusItem) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1986
|
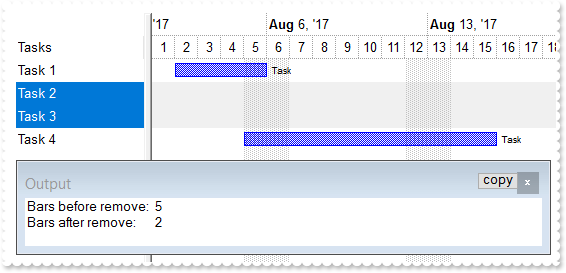
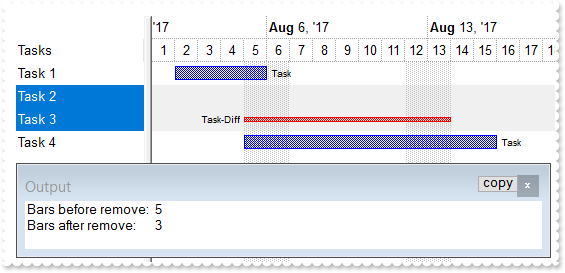
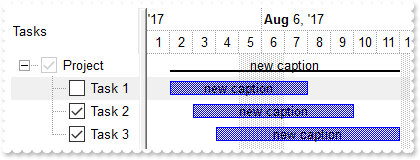
Is it possible to change the caption from a column without to remove the column and add it with the new caption
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("ColumnName").Caption = "NewName";
G2antt1.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name";
}
</SCRIPT>
</BODY>
|
|
1985
|
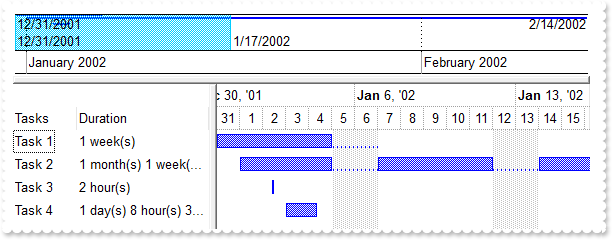
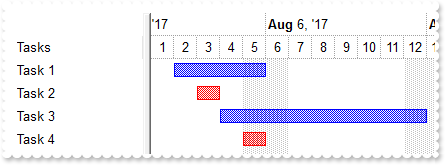
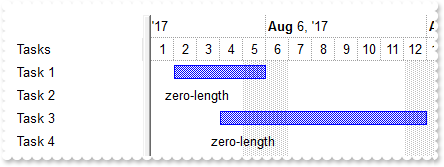
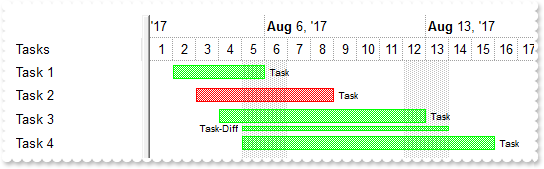
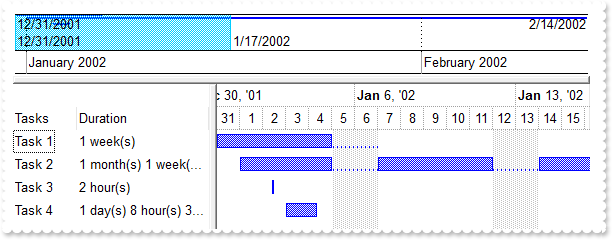
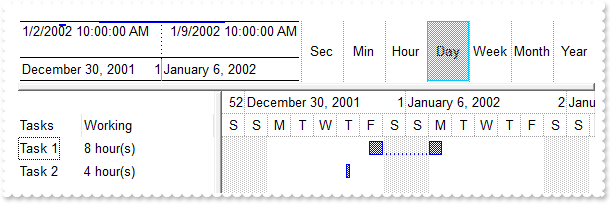
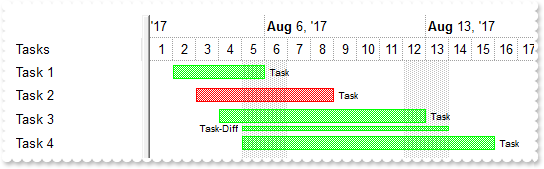
How can I display the bar's duration in days, minutes, and so so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks").AllowSizing = false;
var var_Column = var_Columns.Add("Duration");
var_Column.Def(18) = 513;
var_Column.Def(19) = "A";
var_Column.FormatColumn = "trim((1:=int((0:=value)/365) ? =:1 + ` year(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*365)))/31) ? =:1 + ` month(s) ` : ``) + (1:=i" +
"nt((0:=(=:0 - (=:1*31)))/7) ? =:1 + ` week(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*7)))/1) ? =:1 + ` day(s) ` : ``) + (1:=int((0:=(" +
"=:0 - =:1 + 1/24/60/60/2))*24) ? =:1 + ` hour(s) ` : ``) + (1:=int((0:=(=:0*24 - =:1))*60) ? =:1 + ` min(s) ` : ``) + (1:=int((0" +
":=(=:0*60 - =:1))*60) ? =:1 + ` sec(s)` : ``))";
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/30/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 196;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var_Chart.OverviewVisible = -1;
var_Chart.OverviewHeight = 64;
var_Chart.ResizeUnitScale = 16777216;
var_Chart.AllowResizeChart = 262;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","12/31/2001","1/7/2002","A",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/1/2002","2/14/2002","A",null);
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","1/2/2002 10:00:00 AM","1/2/2002 12:00:00 PM","A",null);
h = var_Items.AddItem("Task 4");
var_Items.AddBar(h,"Task","1/3/2002","1/4/2002 8:30:30 AM","A",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1984
|
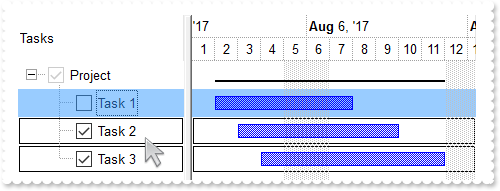
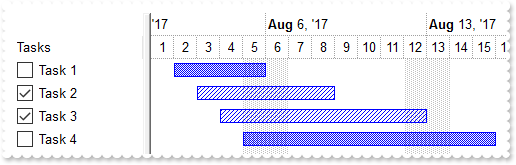
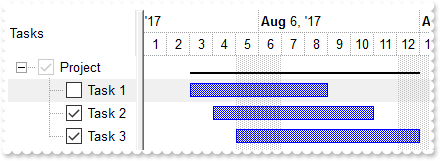
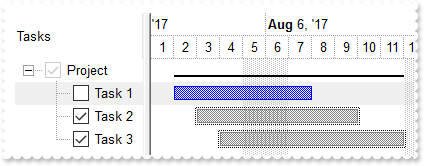
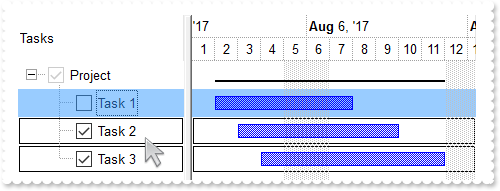
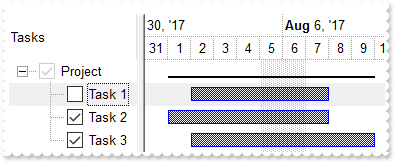
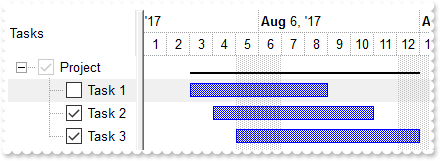
How can I change the background color for checked items (EBN color, frame)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.SelBackMode = 1;
G2antt1.DefaultItemHeight = 22;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEc" +
"x9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJc" +
"FqXFSLVxNBKAQEBA=");
var_Appearance.Add(1,"CP:2 1 1 -1 -1");
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.BackColor = 16777216;
var_ConditionalFormat.ChartBackColor = var_ConditionalFormat.BackColor;
G2antt1.HeaderVisible = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1983
|
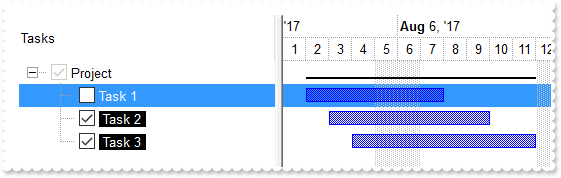
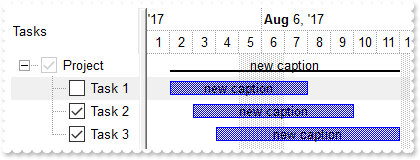
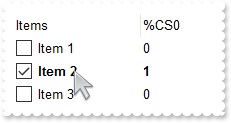
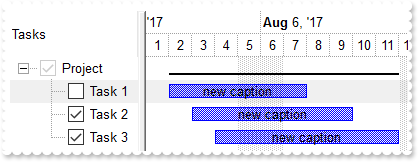
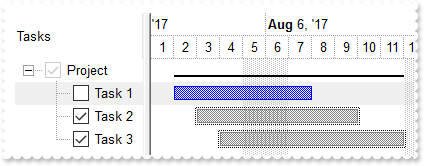
How can I change the caption of the checked items (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.SelForeColor = G2antt1.ForeColor;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.Def(17) = 1;
var_Column.FormatColumn = "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value";
G2antt1.HeaderVisible = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1982
|
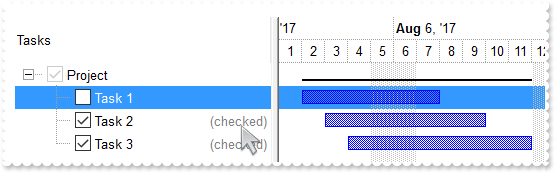
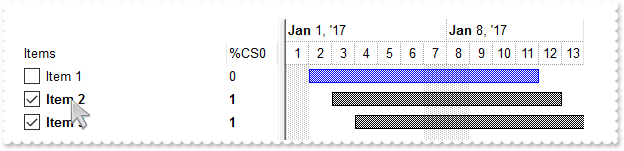
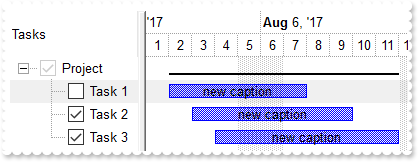
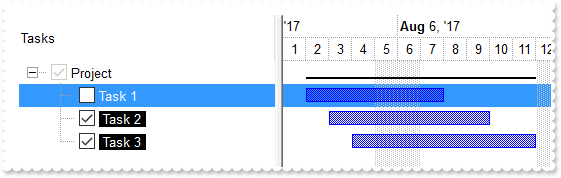
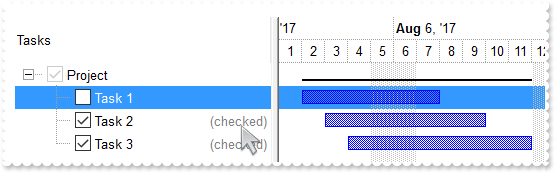
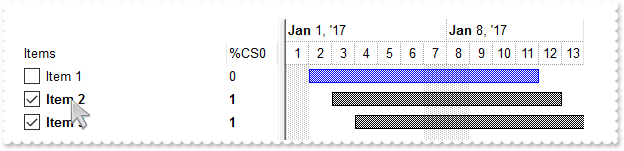
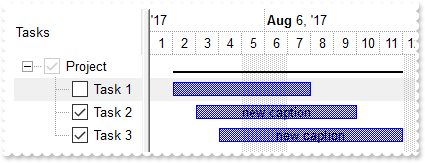
How can I change the caption of the checked items (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)";
G2antt1.HeaderVisible = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1981
|
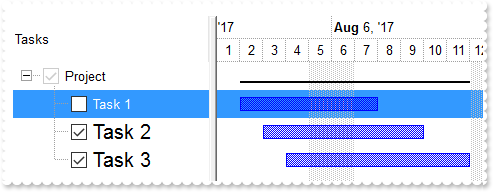
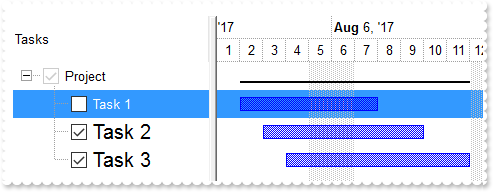
How can I change the font for the checked items

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.DefaultItemHeight = 22;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0 = 1",null);
var f = new ActiveXObject("StdFont");
f.Name = G2antt1.Font.Name;
f.Size = 12;
var_ConditionalFormat.Font = f;
G2antt1.HeaderVisible = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 196;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1980
|
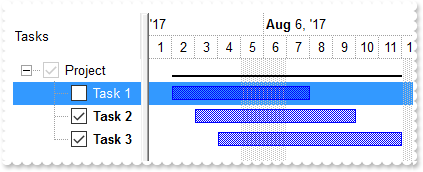
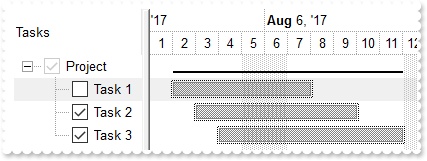
How can I bold the checked items

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.Bold = true;
G2antt1.HeaderVisible = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1979
|
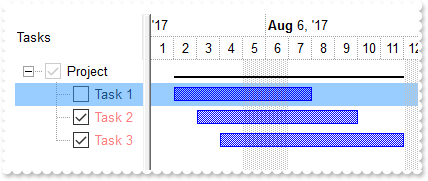
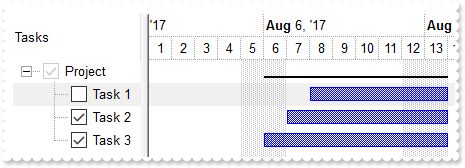
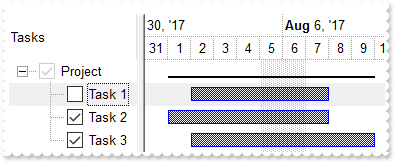
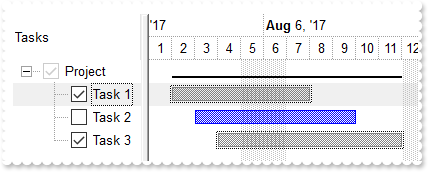
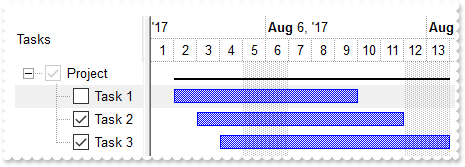
How can I change the foreground color for checked items

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.SelBackMode = 1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.ForeColor = 8421631;
G2antt1.HeaderVisible = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1978
|
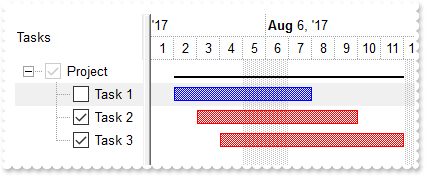
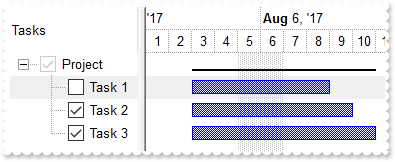
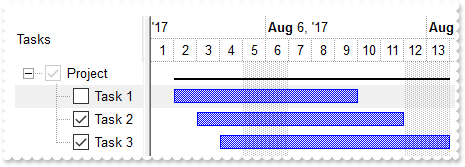
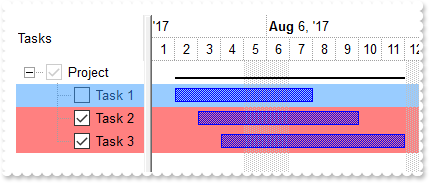
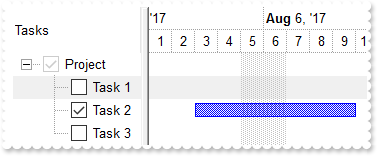
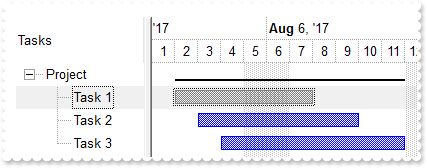
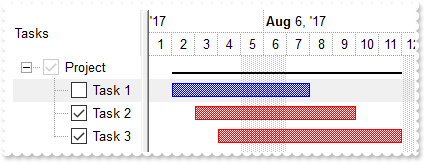
How can I change the background color for checked items (solid color)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.SelBackMode = 1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.BackColor = 8421631;
var_ConditionalFormat.ChartBackColor = var_ConditionalFormat.BackColor;
G2antt1.HeaderVisible = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1977
|
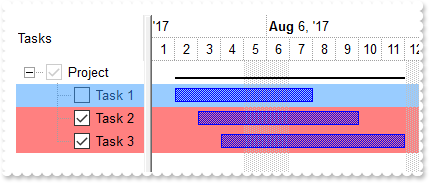
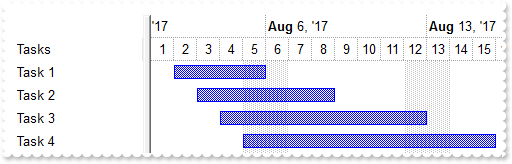
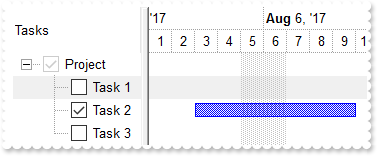
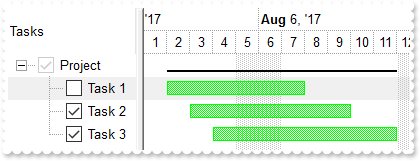
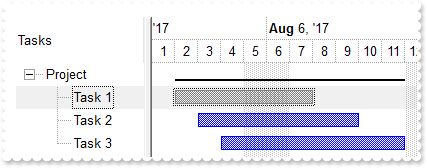
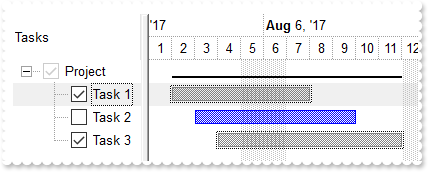
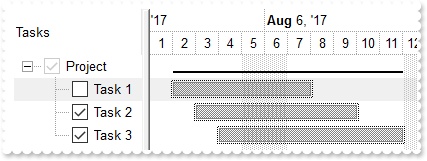
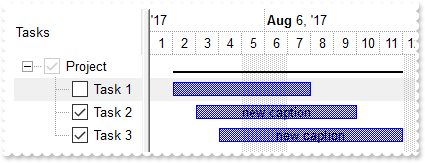
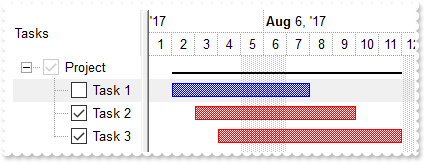
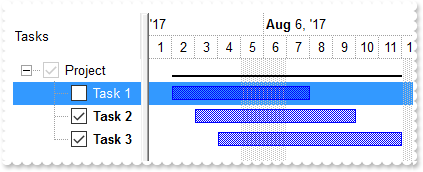
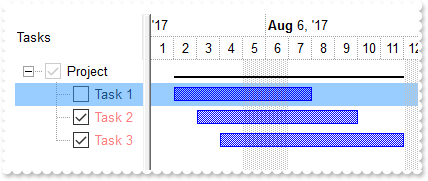
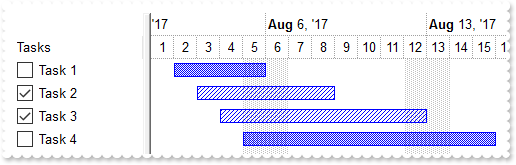
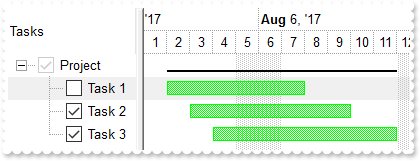
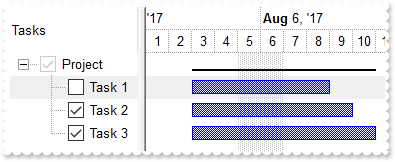
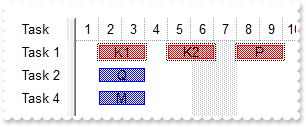
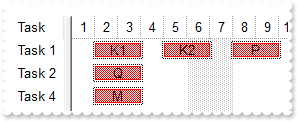
How can I change the color for checked Task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.ApplyToBars = "Task,Summary";
var_ConditionalFormat.BarColor = 255;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1976
|
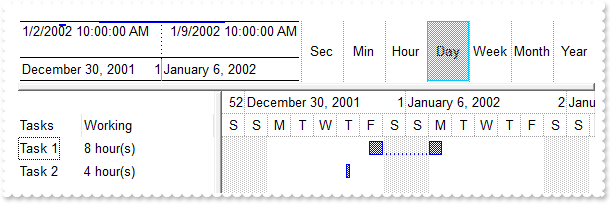
I have defined "NonWorkingHours" for the Gantt, and the "exBarWorkingCount" properly excludes these hours as long as the Gantt is using "exDay" or "exHour" as the level unit. However when displaying a quarter or a year, I'm changing the unit to "exWeek", but then the "NonWorkingHours" are no longer excluded from the bars "exBarWorkingCount" and displays the wrong value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks").AllowSizing = false;
var var_Column = var_Columns.Add("Working");
var_Column.Def(18) = 258;
var_Column.Def(19) = "A";
var_Column.FormatColumn = "((1:=int(0:=( 24*int(value) + (value - int(value) + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((" +
"1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.AllowResizeChart = 262;
var_Chart.PaneWidth(false) = 196;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var_Chart.FirstVisibleDate = "1/3/2002";
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = "<%ddd%>";
var_Chart.Level(1).Label = "<%hh%>";
var_Chart.NonworkingHours = 16761855;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingUnits = false;
var_Chart.OverviewVisible = -1;
var_Chart.OverviewHeight = 64;
var_Chart.AllowOverviewZoom = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/4/2002","1/8/2002","A",null);
var_Items.ItemBar(h,"A",20) = true;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/3/2002","1/4/2002","A",null);
var_Items.ItemBar(h,"A",20) = true;
var var_Chart1 = G2antt1.Chart;
var_Chart1.UnitScale = 4096;
var_Chart1.ScrollTo(var_Chart1.FirstVisibleDate,1);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1975
|
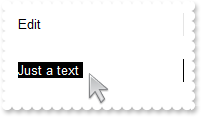
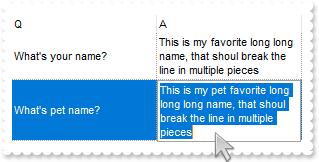
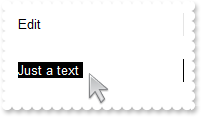
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.SelBackColor = 0;
G2antt1.SelForeColor = 16777215;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Editor = G2antt1.Columns.Add("Edit").Editor;
var_Editor.EditType = 8;
var_Editor.Mask = ";;;rich";
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var_Items.AddItem("Just a text");
var_Items.AddItem("");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1974
|
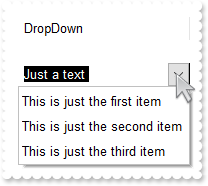
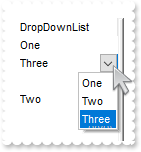
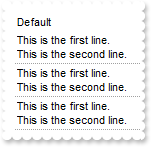
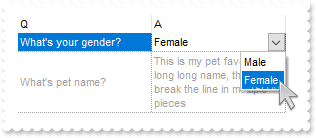
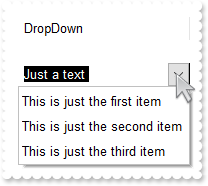
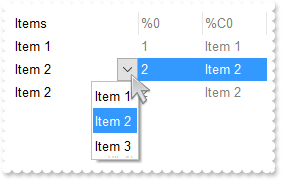
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackColor = 0;
G2antt1.SelForeColor = 16777215;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Editor = G2antt1.Columns.Add("DropDown").Editor;
var_Editor.AddItem(1,"This is just the first item",null);
var_Editor.AddItem(2,"This is just the second item",null);
var_Editor.AddItem(3,"This is just the third item",null);
var_Editor.EditType = 2;
var_Editor.Mask = ";;;rich";
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var_Items.AddItem("Just a text");
var_Items.AddItem("");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1973
|
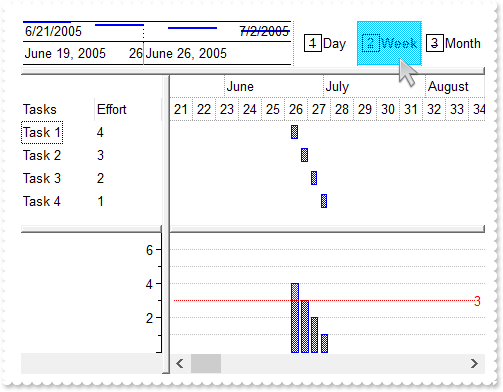
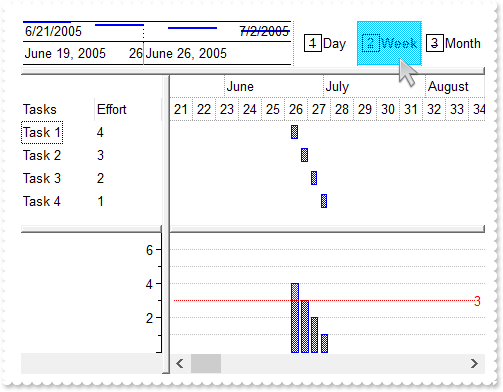
When I display the chart in the daily view, the histogram shows correctly the data while if the chart displays the data in weekly or monthly view, the histogram shows no data or incorrectly. What can be the problem

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="OverviewZoom()" LANGUAGE="JScript">
G2antt1.Chart.ResizeUnitScale = 4096;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Effort");
var_Column.Def(18) = 21;
var_Column.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "|||<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|||";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 64;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 128;
var_Chart.HistogramView = 112;
var_Chart.OverviewVisible = -1;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramCriticalValue = 3;
var_Bar.HistogramItems = -7;
var_Bar.HistogramGridLinesColor = 12632256;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/23/2005",null,null);
var_Items.CellValue(h1,1) = 4;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/24/2005","6/26/2005",null,null);
var_Items.CellValue(h1,1) = 3;
h1 = var_Items.AddItem("Task 3");
var_Items.AddBar(h1,"Task","6/27/2005","6/29/2005",null,null);
var_Items.CellValue(h1,1) = 2;
h1 = var_Items.AddItem("Task 4");
var_Items.AddBar(h1,"Task","6/30/2005","7/2/2005",null,null);
var_Items.CellValue(h1,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1972
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
alert( "BeforeExpandItem" );
alert( Item );
alert( "ColumnFromPoint" );
alert( G2antt1.ColumnFromPoint(-1,-1) );
alert( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." );
G2antt1.Items.InsertItem(Item,null,"new child");
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Items").DisplayFilterButton = true;
var var_Items = G2antt1.Items;
var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 1")) = true;
var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 2")) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1971
|
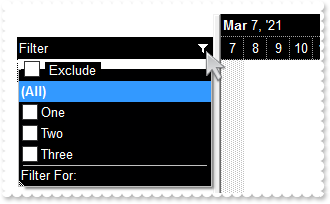
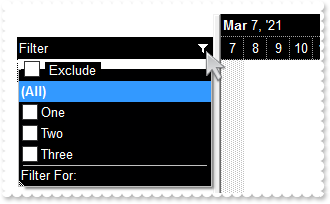
How do I change the drop down filter icon/button (black)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" +
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" +
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA");
G2antt1.Background(32) = -1;
G2antt1.Background(0) = 16777216;
G2antt1.Background(26) = 65536;
G2antt1.Background(27) = 16777215;
G2antt1.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>";
G2antt1.HeaderAppearance = 0;
G2antt1.BackColorHeader = 0;
G2antt1.ForeColorHeader = 16777215;
G2antt1.HeaderVisible = true;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Column = G2antt1.Columns.Add("Filter");
var_Column.FilterList = 8448;
var_Column.DisplayFilterButton = true;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 196;
var_Chart.LevelCount = 2;
var_Chart.BackColorLevelHeader = G2antt1.BackColorHeader;
var_Chart.ForeColorLevelHeader = G2antt1.ForeColorHeader;
var var_Items = G2antt1.Items;
var_Items.AddItem("One");
var_Items.AddItem("Two");
var_Items.AddItem("Three");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1970
|
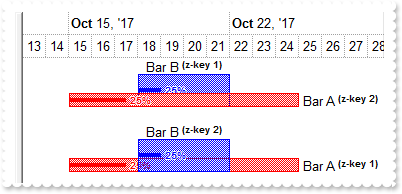
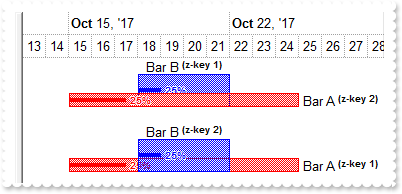
How do I change the z-order of the bars (percent)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,6) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.DefaultItemHeight = 52;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "10/10/2017";
var_Chart.PaneWidth(false) = 0;
var_Chart.NonworkingDays = 0;
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.Bars.Add("Task%Progress").Shortcut = "Task";
var var_Bar = var_Chart.Bars.Copy("Task","T1");
var_Bar.Color = 255;
var_Bar.Def(3) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>";
var_Bar.Def(4) = 18;
var_Bar.Def(12) = 0.25;
var_Bar.Def(39) = var_Bar.Color;
var_Bar.Def(18) = 10;
var_Bar.Def(14) = true;
var_Bar.Def(13) = "<font ;6><b>%p%</b>";
var var_Bar1 = var_Chart.Bars.Copy("Task","T2");
var_Bar1.Height = 26;
var_Bar1.Def(3) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>";
var_Bar1.Def(5) = 16;
var_Bar1.Def(12) = 0.25;
var_Bar1.Def(39) = var_Bar1.Color;
var_Bar1.Def(14) = true;
var_Bar1.Def(13) = "<font ;6><b>%p%</b>";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task");
var_Items.AddBar(h1,"T1","10/15/2017","10/25/2017","2",null);
var_Items.ItemBar(h1,"2",17) = "Bar A";
var_Items.ItemBar(h1,"2",6) = "Bar A <b>Over</b> Bar B";
var_Items.AddBar(h1,"T2","10/18/2017","10/22/2017","1",null);
var_Items.ItemBar(h1,"1",17) = "Bar B";
var_Items.ItemBar(h1,"1",6) = "Bar B <b>Under</b> Bar A";
h1 = var_Items.AddItem("Task");
var_Items.AddBar(h1,"T1","10/15/2017","10/25/2017","1",null);
var_Items.ItemBar(h1,"1",17) = "Bar A";
var_Items.ItemBar(h1,"1",6) = "Bar A <b>Under</b> Bar B";
var_Items.AddBar(h1,"T2","10/18/2017","10/22/2017","2",null);
var_Items.ItemBar(h1,"2",17) = "Bar B";
var_Items.ItemBar(h1,"2",6) = "Bar B <b>Over</b> Bar A";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1969
|
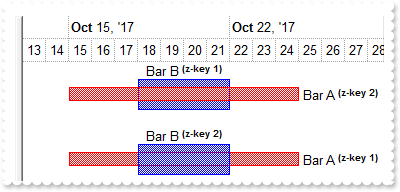
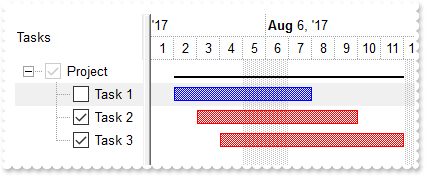
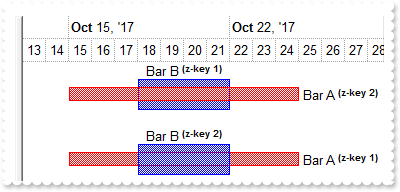
How do I change the z-order of the bars

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,6) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.DefaultItemHeight = 52;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "10/10/2017";
var_Chart.PaneWidth(false) = 0;
var_Chart.NonworkingDays = 0;
var_Chart.MarkTodayColor = var_Chart.BackColor;
var var_Bar = var_Chart.Bars.Copy("Task","T1");
var_Bar.Color = 255;
var_Bar.Def(3) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Chart.Bars.Copy("Task","T2");
var_Bar1.Height = 25;
var_Bar1.Def(3) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>";
var_Bar1.Def(5) = 16;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task");
var_Items.AddBar(h1,"T1","10/15/2017","10/25/2017","2",null);
var_Items.ItemBar(h1,"2",17) = "Bar A";
var_Items.ItemBar(h1,"2",6) = "Bar A <b>Over</b> Bar B";
var_Items.AddBar(h1,"T2","10/18/2017","10/22/2017","1",null);
var_Items.ItemBar(h1,"1",17) = "Bar B";
var_Items.ItemBar(h1,"1",6) = "Bar B <b>Under</b> Bar A";
h1 = var_Items.AddItem("Task");
var_Items.AddBar(h1,"T1","10/15/2017","10/25/2017","1",null);
var_Items.ItemBar(h1,"1",17) = "Bar A";
var_Items.ItemBar(h1,"1",6) = "Bar A <b>Under</b> Bar B";
var_Items.AddBar(h1,"T2","10/18/2017","10/22/2017","2",null);
var_Items.ItemBar(h1,"2",17) = "Bar B";
var_Items.ItemBar(h1,"2",6) = "Bar B <b>Over</b> Bar A";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1968
|
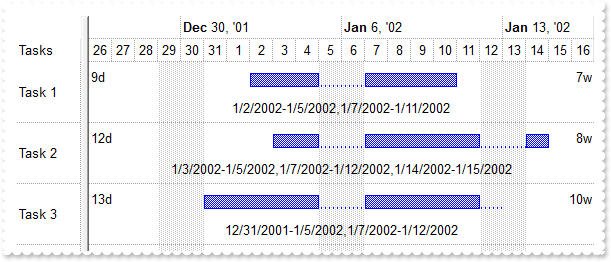
How do I get the duration/working count of the bar (sample 6,excrd)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 48;
G2antt1.ShowFocusRect = false;
G2antt1.SelBackMode = 1;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
G2antt1.DrawGridLines = -1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = 1;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/26/2001";
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Shortcut = "Task";
var_Bar.Def(6) = "<%=%263%>";
var_Bar.Def(18) = -12;
var_Chart.ColumnsFormatLevel = "1,2/3";
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Duration");
var_Column.Def(18) = 513;
var_Column.Visible = false;
var_Column.Alignment = 0;
var_Column.FormatColumn = "value + `d`";
var var_Column1 = G2antt1.Columns.Add("Working");
var_Column1.Def(18) = 258;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var_Column1.FormatColumn = "value + `w`";
var var_Column2 = G2antt1.Columns.Add("Working-Period");
var_Column2.Def(18) = 263;
var_Column2.Visible = false;
var_Column2.Alignment = 1;
var_Column2.FormatColumn = "((value replace `\\r\\n` with `,`) replace `#` with ``) replace ` ` with ``";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2002","1/11/2002",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/3/2002","1/15/2002",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","12/31/2001","1/13/2002",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1967
|
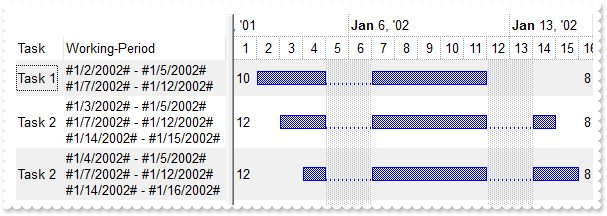
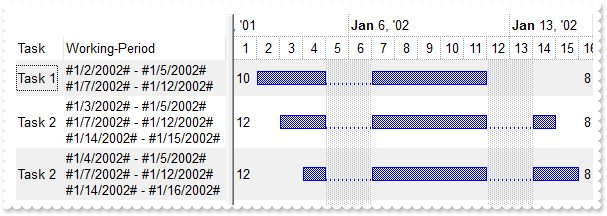
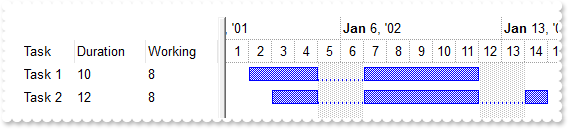
How do I get the duration/working count of the bar (sample 5)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemMaxHeight(Item) = 64;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2002";
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Shortcut = "Task";
var_Bar.Def(6) = "<%=%263%>";
var_Chart.ColumnsFormatLevel = "1,2";
var_Chart.SelBackColor = G2antt1.SelBackColor;
var var_Column = G2antt1.Columns.Add("Task");
var_Column.AllowSizing = false;
var_Column.Width = 48;
var var_Column1 = G2antt1.Columns.Add("Duration");
var_Column1.Def(18) = 513;
var_Column1.Visible = false;
var_Column1.Alignment = 0;
var var_Column2 = G2antt1.Columns.Add("Working");
var_Column2.Def(18) = 258;
var_Column2.Visible = false;
var_Column2.Alignment = 2;
var var_Column3 = G2antt1.Columns.Add("Working-Period");
var_Column3.Def(18) = 263;
var_Column3.Def(16) = false;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2002","1/12/2002",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/3/2002","1/15/2002",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2002","1/16/2002",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1966
|
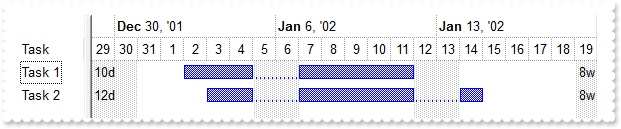
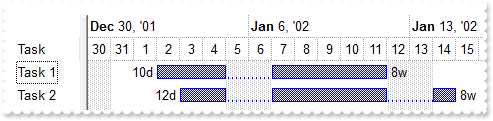
How do I get the duration/working count of the bar (sample 4)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/26/2001";
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var_Chart.ColumnsFormatLevel = "1,2";
G2antt1.Columns.Add("Task").Width = 48;
var var_Column = G2antt1.Columns.Add("Duration");
var_Column.Def(18) = 513;
var_Column.Visible = false;
var_Column.Alignment = 0;
var_Column.FormatColumn = "value + `d`";
var var_Column1 = G2antt1.Columns.Add("Working");
var_Column1.Def(18) = 258;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var_Column1.FormatColumn = "value + `w`";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2002","1/12/2002",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/3/2002","1/15/2002",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1965
|
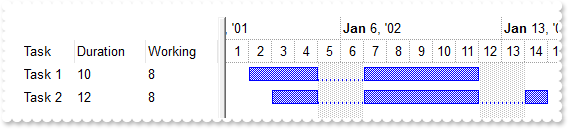
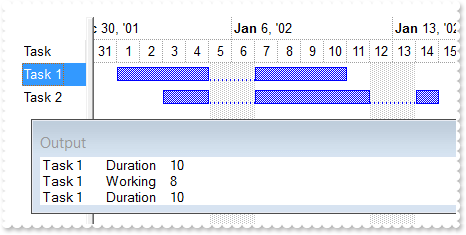
How do I get the duration/working count of the bar (sample 3)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( var_Items.CellCaption(Item,0) );
alert( "Working" );
alert( var_Items.ItemBar(Item,Key,258) );
alert( var_Items.CellCaption(Item,0) );
alert( "Duration" );
alert( var_Items.ItemBar(Item,Key,513) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/26/2001";
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
G2antt1.Columns.Add("Task").Width = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2002","1/12/2002",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/3/2002","1/15/2002",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1964
|
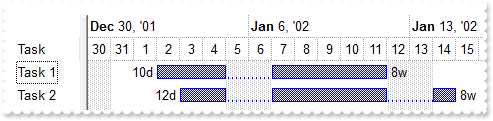
How do I get the duration/working count of the bar (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/26/2001";
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Shortcut = "Task";
var_Bar.Def(3) = "<%=%258%>w";
var_Bar.Def(4) = 18;
var_Bar.Def(44) = "<%=%513%>d";
var_Bar.Def(45) = 16;
G2antt1.Columns.Add("Task").Width = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2002","1/12/2002",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/3/2002","1/15/2002",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1963
|
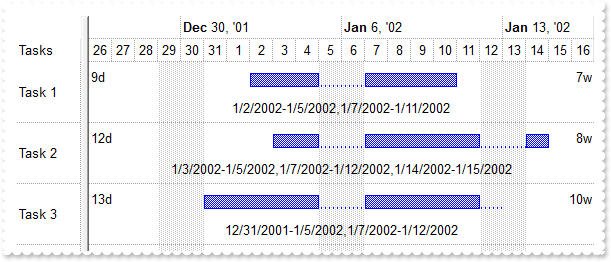
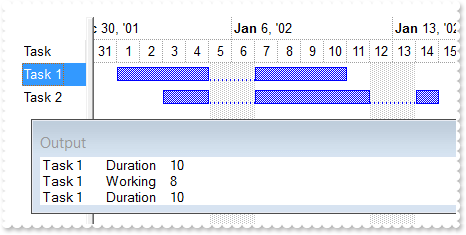
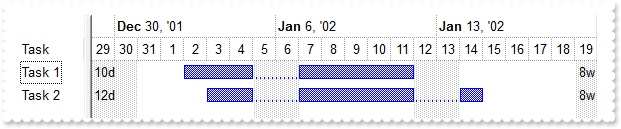
How do I get the duration/working count of the bar (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 196;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
G2antt1.Columns.Add("Task").Width = 48;
G2antt1.Columns.Add("Duration").Def(18) = 513;
G2antt1.Columns.Add("Working").Def(18) = 258;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2002","1/12/2002",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/3/2002","1/15/2002",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1962
|
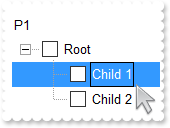
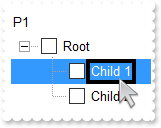
How can I draw a solid frame around the the focusing item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
G2antt1.DefaultItemHeight = 20;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.RenderType = -1;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wH" +
"IURRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJT" +
"ULDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLR" +
"EE8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4" +
"EoFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA=");
G2antt1.ShowFocusRect = true;
G2antt1.Background(19) = 16777216;
G2antt1.LinesAtRoot = -1;
G2antt1.Chart.PaneWidth(true) = 1;
var var_Column = G2antt1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1961
|
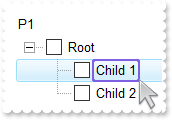
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
G2antt1.DefaultItemHeight = 20;
G2antt1.ShowFocusRect = true;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.RenderType = -1;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzV" +
"AcRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+" +
"VLQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTR" +
"WjOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGg" +
"TgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg=");
var_Appearance.Add(3,"CP:2 -3 0 3 0");
G2antt1.Background(19) = 50397441;
G2antt1.LinesAtRoot = -1;
G2antt1.Chart.PaneWidth(true) = 1;
var var_Column = G2antt1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1960
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
G2antt1.ShowFocusRect = true;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASV" +
"AceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrE" +
"J7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo" +
"7GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DY" +
"Bg/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQO" +
"COXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoR" +
"oNiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtA" +
"sMpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJw" +
"NkKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQ" +
"fQ0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6A" +
"OBEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQH" +
"IMRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSW" +
"JajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw" +
"1COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHK" +
"UggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4J" +
"EYVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+T" +
"ZDHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA=");
var_Appearance.Add(3,"CP:2 -2 0 2 0");
G2antt1.SelBackColor = 16777216;
G2antt1.SelForeColor = 0;
G2antt1.Chart.PaneWidth(true) = 1;
G2antt1.Background(19) = 67043328;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1959
|
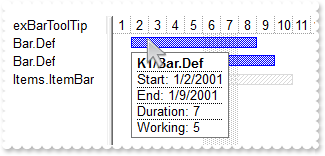
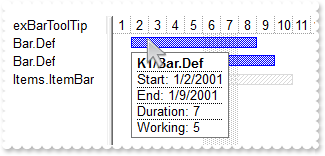
How can I display the start/end margins of bars, when cursor hovers it like a tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("exBarToolTip");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Item("Task").Def(6) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Bar.Def"),"Task","1/2/2001","1/9/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Bar.Def"),"Task","1/3/2001","1/10/2001","K1",null);
var h = var_Items.AddItem("Items.ItemBar");
var_Items.AddBar(h,"Unknown","1/4/2001","1/11/2001","K",null);
var_Items.ItemBar(h,"K",6) = "Start:<%=%1%><br>End:<%=%2%>";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1958
|
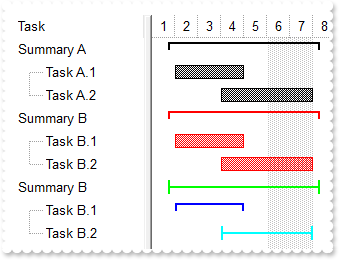
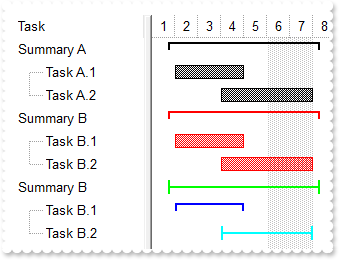
Is it possible to define different kinds of summary bars with using the EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.RenderType = -16777216;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwH" +
"IERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6" +
"STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKp" +
"FHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQha" +
"XQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" +
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" +
"aZACj4arKejrRDCMAggI=");
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(4) = 18;
var_Bar.Color = 1;
var var_Bar1 = var_Chart.Bars.Item("Summary");
var_Bar1.Def(4) = 18;
var_Bar1.Color = 33554432;
var var_Items = G2antt1.Items;
var hSummaryJ = var_Items.AddItem("Summary A");
var_Items.AddBar(hSummaryJ,"Summary","1/2/2001","1/2/2001","J",null);
var hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.1");
var_Items.AddBar(hTaskJ,"Task","1/2/2001","1/5/2001","J1",null);
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.2");
var_Items.AddBar(hTaskJ,"Task","1/4/2001","1/8/2001","J2",null);
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>");
var hSummaryK = var_Items.AddItem("Summary B");
var_Items.AddBar(hSummaryK,"Summary","1/2/2001","1/2/2001","K",null);
var hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.1");
var_Items.AddBar(hTaskK,"Task","1/2/2001","1/5/2001","K1",null);
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.2");
var_Items.AddBar(hTaskK,"Task","1/4/2001","1/8/2001","K2",null);
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>");
var_Items.ItemBar(0,"<K*>",33) = 255;
var hSummaryZ = var_Items.AddItem("Summary B");
var_Items.AddBar(hSummaryZ,"Summary","1/2/2001","1/2/2001","Z",null);
var hTaskZ = var_Items.InsertItem(hSummaryZ,null,"Task B.1");
var_Items.AddBar(hTaskZ,"Task","1/2/2001","1/5/2001","Z1",null);
hTaskZ = var_Items.InsertItem(hSummaryZ,null,"Task B.2");
var_Items.AddBar(hTaskZ,"Task","1/4/2001","1/8/2001","Z2",null);
var_Items.DefineSummaryBars(hSummaryZ,"Z",-1,"<*>");
var_Items.ItemBar(hSummaryZ,"Z",33) = 16842496;
var_Items.ItemBar(0,"<Z1>",33) = 50266112;
var_Items.ItemBar(0,"<Z2>",33) = 33554176;
var_Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1957
|
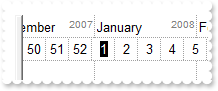
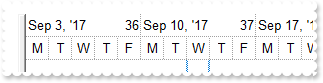
How can I display the week-number in ISO8601 format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/12/2007";
var_Chart.DrawGridLines = -1;
var_Chart.UnitScale = 256;
var_Chart.Level(0).FormatLabel = "value + `<r><off -4><fgcolor=808080><font ;6>` + year(dvalue)";
var_Chart.Level(1).FormatLabel = "(value = 1 ? `<bgcolor=000000><fgcolor=FFFFFF>` : ``) + value";
var_Chart.WeekNumberAs = 0;
var_Chart.FirstWeekDay = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1956
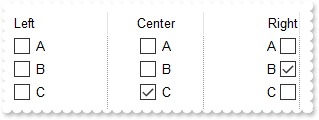
|
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = true;
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.DrawGridLines = 2;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Left");
var_Column.AllowSizing = false;
var_Column.Width = 96;
var_Column.Def(0) = true;
var_Column.FormatColumn = "0 pos `A-Z`";
var var_Column1 = var_Columns.Add("Center");
var_Column1.HeaderAlignment = 1;
var_Column1.Alignment = var_Column1.HeaderAlignment;
var_Column1.AllowSizing = false;
var_Column1.Width = 96;
var_Column1.Def(0) = true;
var_Column1.FormatColumn = "0 pos `A-Z`";
var var_Column2 = var_Columns.Add("Right");
var_Column2.HeaderAlignment = 2;
var_Column2.Alignment = var_Column2.HeaderAlignment;
var_Column2.AllowSizing = false;
var_Column2.Width = 96;
var_Column2.Def(0) = true;
var_Column2.FormatColumn = "0 pos `A-Z`";
var_Column2.Def(34) = "caption,check,icon,icons,picture";
var_Columns.Add("");
var var_Items = G2antt1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1955
|
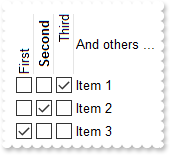
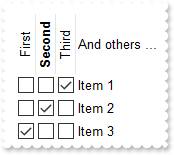
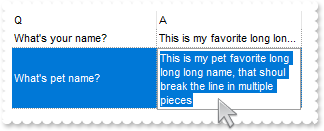
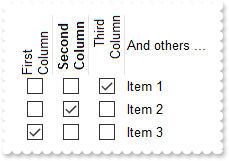
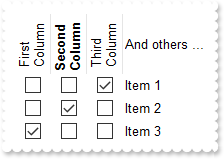
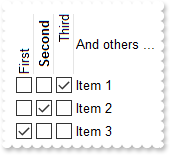
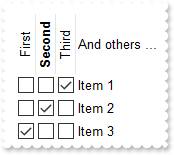
Can I display the column's multiple-lines caption vertically oriented (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 48;
G2antt1.ColumnAutoResize = true;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Columns = G2antt1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("");
var_Column.HTMLCaption = "First Column";
var_Column.HeaderVertical = true;
var_Column.Width = 36;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Def(48) = 8;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("");
var_Column1.HTMLCaption = "<c><b>Second Column";
var_Column1.HeaderVertical = true;
var_Column1.Width = 36;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Def(48) = 8;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("");
var_Column2.HTMLCaption = "<r>Third Column";
var_Column2.HeaderVertical = true;
var_Column2.Width = 36;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Def(48) = 8;
var_Column2.Position = 2;
var var_Items = G2antt1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1954
|
Can I display the column's multiple-lines caption vertically oriented (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 48;
G2antt1.HeaderSingleLine = false;
G2antt1.ColumnAutoResize = true;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Columns = G2antt1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("First Column");
var_Column.HeaderVertical = true;
var_Column.Width = 36;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Def(48) = 8;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("Second Column");
var_Column1.HeaderBold = true;
var_Column1.HeaderVertical = true;
var_Column1.Width = 36;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Def(48) = 8;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("Third Column");
var_Column2.HeaderVertical = true;
var_Column2.Width = 36;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Def(48) = 8;
var_Column2.Position = 2;
var var_Items = G2antt1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1953
|
Can I display the column's caption vertically oriented (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 48;
G2antt1.ColumnAutoResize = true;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Columns = G2antt1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("");
var_Column.HTMLCaption = "First";
var_Column.HeaderVertical = true;
var_Column.Width = 20;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("");
var_Column1.HTMLCaption = "<c><b>Second";
var_Column1.HeaderVertical = true;
var_Column1.Width = 20;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("");
var_Column2.HTMLCaption = "<r>Third";
var_Column2.HeaderVertical = true;
var_Column2.Width = 20;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Position = 2;
var var_Items = G2antt1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1952
|
Can I display the column's caption vertically oriented (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 48;
G2antt1.ColumnAutoResize = true;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Columns = G2antt1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("First");
var_Column.HeaderVertical = true;
var_Column.Width = 20;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("Second");
var_Column1.HeaderBold = true;
var_Column1.HeaderVertical = true;
var_Column1.Width = 20;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("Third");
var_Column2.HeaderVertical = true;
var_Column2.Width = 20;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Position = 2;
var var_Items = G2antt1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1951
|
How can I resize all task-bars 0-length

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/3/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/5/2017",null,null);
var_Items.ItemBarEx("itembar(513) = 0 and itembar(0) = `Task`",33) = 255;
var_Items.ItemBarEx("itembar(513) = 0 and itembar(0) = `Task`",513) = "value + 1";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1950
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 3)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Duration");
var_Column.Def(18) = 513;
var_Column.Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%1 = 0",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.BackColor = 12500670;
var_ConditionalFormat.ChartBackColor = var_ConditionalFormat.BackColor;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/3/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/5/2017",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1949
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/3/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/5/2017",null,null);
var_Items.ItemBarEx("itembar(513) = 0",3) = "`zero-length`";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1948
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/3/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/5/2017",null,null);
var_Items.ItemBarEx("itembar(513) = 0",53) = "`[frame=RGB(255,0,0),framethick,pattern=6,patterncolor=RGB(255,0,0)]`";
var_Items.ItemBarEx("itembar(513) = 0",55) = "`-4,-4,4,4`";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1947
|
How can I find how many tasks/bars of 0-length (zero,empty) do I have

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/3/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/5/2017",null,null);
alert( var_Items.ItemBarEx("itembar(513) = 0",256) );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1946
|
How can I remove all bars from selected items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = 15790320;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 3;
var_Bar.OverlaidGroup = "Task,Task-Diff";
var_Bar.Def(3) = "<font ;6><%=%0%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Chart.Bars.Copy("Task","Task-Diff");
var_Bar1.Height = 4;
var_Bar1.Color = 255;
var_Bar1.Def(3) = "<font ;6><%=%0%>";
var_Bar1.Def(4) = 16;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","8/3/2017","8/9/2017",null,null);
var_Items.SelectItem(h) = true;
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","8/4/2017","8/13/2017","",null);
var_Items.AddBar(h,"Task-Diff","8/5/2017","8/14/2017","P",null);
var_Items.SelectItem(h) = true;
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
alert( "Bars before remove: " );
alert( var_Items.ItemBar(0,"<*>",256) );
var_Items.ItemBarEx("itemisselected",9) = "`toberemove` + value ";
var_Items.RemoveBar(0,"<toberemove*>");
alert( "Bars after remove: " );
alert( var_Items.ItemBar(0,"<*>",256) );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1945
|
How can I remove task bars from selected items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = 15790320;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 3;
var_Bar.OverlaidGroup = "Task,Task-Diff";
var_Bar.Def(3) = "<font ;6><%=%0%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Chart.Bars.Copy("Task","Task-Diff");
var_Bar1.Height = 4;
var_Bar1.Color = 255;
var_Bar1.Def(3) = "<font ;6><%=%0%>";
var_Bar1.Def(4) = 16;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","8/3/2017","8/9/2017",null,null);
var_Items.SelectItem(h) = true;
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","8/4/2017","8/13/2017","",null);
var_Items.AddBar(h,"Task-Diff","8/5/2017","8/14/2017","P",null);
var_Items.SelectItem(h) = true;
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
alert( "Bars before remove: " );
alert( var_Items.ItemBar(0,"<*>",256) );
var_Items.ItemBarEx("itemisselected and itembar(0) = `Task`",9) = "`toberemove` + value ";
var_Items.RemoveBar(0,"<toberemove*>");
alert( "Bars after remove: " );
alert( var_Items.ItemBar(0,"<*>",256) );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1944
|
How can I change the pattern for some bars only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks").Def(0) = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","8/3/2017","8/9/2017",null,null);
var_Items.CellState(h,0) = 1;
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","8/4/2017","8/13/2017",null,null);
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx("cellstate(0)",42) = 6;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1943
|
How do I apply the same effort to all bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.HistogramView = 112;
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramType = 1;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx(true,21) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1942
|
How do I apply the same percent to all bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Add("Task%Progress");
var_Bar.Shortcut = "Task";
var_Bar.Def(14) = true;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx(true,12) = 0.5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1941
|
How can I set the same duration for all bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx(true,513) = 4;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1940
|
How do I move all bars to end at the same date-time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx(true,545) = "#8/15/2017#";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1939
|
How do I move all bars to start at the same date-time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx(true,544) = "#8/2/2017#";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1938
|
How do I apply a new color for some bars, while others should be shown with a different color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = 15790320;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 3;
var_Bar.OverlaidGroup = "Task,Task-Diff";
var_Bar.Def(3) = "<font ;6><%=%0%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Chart.Bars.Copy("Task","Task-Diff");
var_Bar1.Height = 4;
var_Bar1.Color = 255;
var_Bar1.Def(3) = "<font ;6><%=%0%>";
var_Bar1.Def(4) = 16;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","8/4/2017","8/13/2017","",null);
var_Items.AddBar(h,"Task-Diff","8/5/2017","8/14/2017","P",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx(true,33) = "cellcaption(0) like `*2` ? 0x0000FF : 0x00FF00";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1937
|
How do I hide some bars, and show others

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = 15790320;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 3;
var_Bar.OverlaidGroup = "Task,Task-Diff";
var_Bar.Def(3) = "<font ;6><%=%0%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Chart.Bars.Copy("Task","Task-Diff");
var_Bar1.Height = 4;
var_Bar1.Color = 255;
var_Bar1.Def(3) = "<font ;6><%=%0%>";
var_Bar1.Def(4) = 16;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","8/3/2017","8/9/2017",null,null);
var_Items.SelectItem(h) = true;
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","8/4/2017","8/13/2017","",null);
var_Items.AddBar(h,"Task-Diff","8/5/2017","8/14/2017","P",null);
var_Items.SelectItem(h) = true;
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx("-1",19) = "itembar(0) = `Task` ? 0 : 100";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1936
|
I like how ItemBarEx works, the question is how can I remove the bars based on the same criteria

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
alert( "Bars before remove: " );
alert( var_Items.ItemBar(0,"<*>",256) );
var_Items.ItemBarEx("cellcaption(0) like `*2 *3`",9) = "`toberemove` + value ";
var_Items.RemoveBar(0,"<toberemove*>");
alert( "Bars after remove: " );
alert( var_Items.ItemBar(0,"<*>",256) );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1935
|
Is it possible to automatically color the bar being checked

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackMode = 1;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
var_Chart.FirstVisibleDate = "1/1/2017";
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0","check");
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyToBars = "Task";
var_ConditionalFormat.BarColor = 65536;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.Def(0) = true;
var_Column.Width = 256;
G2antt1.Columns.Add(G2antt1.ConditionalFormats.Item("check").Expression).FormatColumn = G2antt1.ConditionalFormats.Item("check").Expression;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2017","1/12/2017",null,null);
var h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/3/2017","1/13/2017",null,null);
var_Items.CellState(h,0) = 1;
h = var_Items.AddItem("Item 3");
var_Items.AddBar(h,"Task","1/4/2017","1/14/2017",null,null);
var_Items.CellState(h,0) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1934
|
How do I automatically bold items being checked

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackMode = 1;
G2antt1.Chart.PaneWidth(true) = 0;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0","check");
var_ConditionalFormat.Bold = true;
G2antt1.Columns.Add("Items").Def(0) = true;
G2antt1.Columns.Add(G2antt1.ConditionalFormats.Item("check").Expression).FormatColumn = G2antt1.ConditionalFormats.Item("check").Expression;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item 1");
var_Items.CellState(var_Items.AddItem("Item 2"),0) = 1;
var_Items.AddItem("Item 3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1933
|
Can I display the radio-button with a solid color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.RadioImage(0) = 32699122;
G2antt1.RadioImage(1) = 16777216;
G2antt1.Columns.Add("Check").Def(1) = true;
var var_Items = G2antt1.Items;
var_Items.AddItem("Radio 1");
var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1;
var_Items.AddItem("Radio 1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1932
|
Can I display the check-box with a solid color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.CheckImage(0) = 32699122;
G2antt1.CheckImage(1) = 16777216;
G2antt1.Columns.Add("Check").Def(0) = true;
var var_Items = G2antt1.Items;
var_Items.AddItem("Check 1");
var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1;
var_Items.AddItem("Check 3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1931
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = 4;
G2antt1.SelBackMode = 1;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = G2antt1.Columns.Add("Format");
var_Column1.FormatColumn = "%CS0";
var_Column1.Caption = var_Column1.FormatColumn;
var_Column1.Def(5) = 8421504;
var_Column1.Def(8) = var_Column1.Def(5);
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Item 1");
var_Items.CellState(var_Items.InsertItem(h,null,"Item 2"),0) = 1;
var_Items.CellState(var_Items.InsertItem(h,null,"Item 3"),0) = 1;
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1930
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.Columns.Add("Items");
var var_Column = G2antt1.Columns.Add("Format");
var_Column.FormatColumn = "%CD0";
var_Column.Caption = var_Column.FormatColumn;
var_Column.Def(5) = 8421504;
var_Column.Def(8) = var_Column.Def(5);
var var_Items = G2antt1.Items;
var_Items.CellData(var_Items.AddItem("Item 1"),0) = 1234;
var_Items.CellData(var_Items.AddItem("Item 2"),0) = "this is just an user data";
var_Items.CellData(var_Items.AddItem("Item 3"),0) = "1/1/2001";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1929
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("Items");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"Item 1",null);
var_Editor.AddItem(2,"Item 2",null);
var_Editor.AddItem(3,"Item 3",null);
var var_Column1 = G2antt1.Columns.Add("Format");
var_Column1.FormatColumn = "%0";
var_Column1.Caption = var_Column1.FormatColumn;
var_Column1.Def(5) = 8421504;
var_Column1.Def(8) = var_Column1.Def(5);
var_Column1.AllowSizing = false;
var var_Column2 = G2antt1.Columns.Add("Format");
var_Column2.FormatColumn = "%C0";
var_Column2.Caption = var_Column2.FormatColumn;
var_Column2.Def(5) = 8421504;
var_Column2.Def(8) = var_Column2.Def(5);
var_Column2.AllowSizing = false;
var var_Items = G2antt1.Items;
var_Items.AddItem(1);
var_Items.CellValue(var_Items.AddItem(0),0) = 2;
var_Items.AddItem(2);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1928
|
How can I use the ShowNonworkingHours property (hide the non-working hours)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.NonworkingHours = 16253183;
var_Chart.ShowNonworkingHours = false;
var_Chart.ShowNonworkingUnits = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1927
|
How can I use the ShowNonworkingDates property (hide the non-working days)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingUnits = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1926
|
How can I show/hide bars once the user checks or un-checks a column

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBarEx(true,19) = "cellstate(0) = 1 ? 0 : 100";
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx(true,19) = "cellstate(0) = 1 ? 0 : 100";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1925
|
How can I change the color for all Task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("itembar(0) = `Task`",33) = 65280;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1924
|
Is it possible to automatically select bars only when user selects a new item

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBarEx(true,257) = "itemisselected";
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Tasks");
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.AllowSelectObjects = 0;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1923
|
Is it possible to automatically select bars only when the user clicks the column's checkbox

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBarEx(true,257) = "cellstate(0) = 1";
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.AllowSelectObjects = 0;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1922
|
How do I select all bars on leaf items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("itemlevel = 1",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1921
|
How can I change the caption for all checked Task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("(cellstate(0) = 1) and (itembar(0) = `Task`)",3) = "`new caption`";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1920
|
How can I change the caption for all Task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("(itembar(0) = `Task`)",3) = "`new caption`";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1919
|
How can I change the caption for all bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx(true,3) = "`new caption`";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1918
|
How can I move all Task bars to end at the same date time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("(itembar(0) = `Task`)",514) = "#8/14/2017# - itembar(2)";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1917
|
How can I move all Task bars to start at the same date time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("(itembar(0) = `Task`)",514) = "#8/3/2017# - itembar(1)";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1916
|
How can I change the color for checked Task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("cellstate(0) = 1 and itembar(0) = `Task`",33) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1915
|
How do I resize all Task bars programatically

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("itembar(0) = `Task`",2) = "value + 2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1914
|
How do I move just the checked Task bars in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("cellstate(0) = 1 and itembar(0) = `Task`",514) = -2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1913
|
How do I move all Task bars in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("itembar(0) = `Task`",514) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1912
|
How do I count all Task bars in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Tasks");
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
alert( var_Items.ItemBarEx("itembar(0) = `Task`",256) );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1911
|
How do I select bars whose items are checked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.HeaderVisible = 1;
G2antt1.SelBackColor = 15790320;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 20;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelBarColor = 8421504;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(hChild,"Task","8/2/2017","8/8/2017",null,null);
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(hChild,"Task","8/3/2017","8/10/2017",null,null);
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(hChild,"Task","8/4/2017","8/12/2017",null,null);
var_Items.CellState(hChild,0) = 1;
var_Items.AddBar(h,"Summary","8/1/2017","8/1/2017","sum",null);
var_Items.DefineSummaryBars(h,"sum",-3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBarEx("cellstate(0) = 1",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1910
|
How can I select all bars, where a specified column matches a specified criteria

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 48;
G2antt1.Chart.SelBarColor = 255;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","K2","K2");
var_Items.AddBar(h,"Task","1/8/2001","1/10/2001","P","P");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","Q","Q");
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","M","M");
var_Items.ItemBarEx("cellcaption(0) = `Task 1`",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1909
|
How can I select/unselect all bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 48;
G2antt1.Chart.SelBarColor = 255;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","K2","K2");
var_Items.AddBar(h,"Task","1/8/2001","1/10/2001","P","P");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","Q","Q");
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","M","M");
var_Items.ItemBarEx(true,257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1908
|
Is it possible to set the background color of the chart for one item and one day
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Items");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddItem("Item");
var h = var_Items.AddItem("Item");
var_Items.AddBar(h,"","1/2/2001","1/3/2001","Back"," ");
var_Items.ItemBar(h,"Back",7) = 255;
var_Items.ItemBar(h,"Back",29) = false;
var_Items.AddItem("Item");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1907
|
It is possible to search for an item ( inside the Editor ), case insensitive

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Editor = G2antt1.Columns.Add("DropDownList").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
var_Editor.AddItem(3,"Three",null);
var var_Items = G2antt1.Items;
var_Items.AddItem(G2antt1.Columns.Item(0).Editor.FindItem(">ONE"));
var_Items.AddItem(G2antt1.Columns.Item(0).Editor.FindItem(">ThRee"));
var_Items.AddItem(G2antt1.Columns.Item(0).Editor.FindItem("ONE"));
var_Items.AddItem(G2antt1.Columns.Item(0).Editor.FindItem(">tWo"));
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1906
|
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = 1;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Def(17) = 1;
var_Column.Def(16) = false;
var var_Items = G2antt1.Items;
var_Items.AddItem("This is the first line.<br>This is the second line.");
var_Items.AddItem("This is the first line.<br>This is the second line.");
var_Items.AddItem("This is the first line.<br>This is the second line.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1905
|
The text after the BR-tag is in same line as the text before the BR-tag (individual)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = 1;
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.CellValueFormat(var_Items.AddItem("This is the first line.<br>This is the second line."),0) = 1;
var h = var_Items.AddItem("<b>This is the first line.<br>This is the second line.</b>");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(var_Items.AddItem("This is the first line.<br>This is the second line."),0) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1904
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = -1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
G2antt1.BackColorAlternate = 2146496752;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/12/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/13/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/2/2001","1/12/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","1/3/2001","1/13/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 5"),"Task","1/2/2001","1/12/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1903
|
Can I disable an item once the user selects a new value into a different item

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.EnableItem(var_Items.ItemByIndex(1)) = NewValue;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.FreezeEvents(true);
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -2;
G2antt1.Columns.Add("Q");
G2antt1.Columns.Add("A");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("What's your gender?");
var var_Editor = var_Items.CellEditor(h1,1);
var_Editor.EditType = 3;
var_Editor.AddItem(1,"Male",null);
var_Editor.AddItem(0,"Female",null);
var_Items.CellValue(h1,1) = 1;
var h2 = var_Items.AddItem("What's pet name?");
var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
var_Items.CellSingleLine(h2,1) = false;
G2antt1.EndUpdate();
G2antt1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
1902
|
How can I get a row expanded / enlarged to fit the cell's text (entire column)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -2;
G2antt1.Columns.Add("Q");
var var_Column = G2antt1.Columns.Add("A");
var_Column.Def(16) = false;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 5;
var_Editor.Appearance = 8;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("What's name?");
var_Items.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
var h2 = var_Items.AddItem("What's your pet name?");
var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1901
|
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -2;
G2antt1.Columns.Add("Q");
G2antt1.Columns.Add("A");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("What's name?");
var_Items.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
var h2 = var_Items.AddItem("What's your pet name?");
var var_Editor = var_Items.CellEditor(h2,1);
var_Editor.EditType = 5;
var_Editor.Appearance = 8;
var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
var_Items.CellSingleLine(h2,1) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|